กำหนดสี Scrollbar ด้วย CSS
วิธีใช้ CSS กำหนดลักษณะของ Scrollbar เช่น สี ความกว้าง ซึ่งปัจจุบันโปรแกรม Browsers ส่วนใหญ่ Support เกือบทั้งหมดแล้ว (อ้างอิง Caniuse) โดยมีการกำหนดคุณสมบัติตามตัวอย่างดังนี้
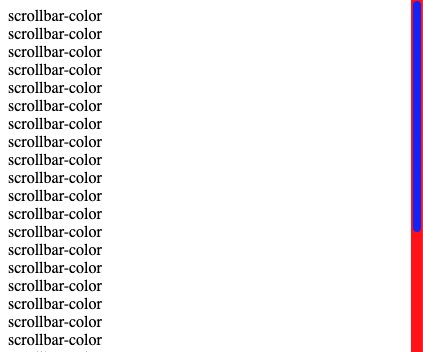
เราจะมาทำ Scrollbar ให้ มีสีพื้นเป็นสีแดงและแถบเลื่อนเป็นสีน้ำเงิน โดยมีกำหนดลักษณะเพิ่มเติม เช่น ความโค้งมนของแถบเลื่อน และกำหนดขนาดกรอบเพื่อให้มี Space ระหว่างแถบเลื่อนกับตัว Scroll ซึ่งลักษณะจะเป็นดังรูปนี้

สำหรับ Chrome, Edge และ Safari
body::-webkit-scrollbar {
width: 12px; /* กำหนดความกว้างของ scroll */
}
body::-webkit-scrollbar-track {
background: red; /* สีพื้นหลัง scroll */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* กำหนดสีของแถบเลื่อน scroll */
border-radius: 20px; /* กำหนดความโค้งมนของแถบเลื่อน scroll */
border: 2px solid red; /* กำหนดกรอบเพื่อเว้นระยะรอบแถบเลื่อน scroll */
}สำหรับ Firefox
body {
scrollbar-width: thin; /* กำหนดความกว้างของ scroll = auto | thin | none */
scrollbar-color: blue red; /* กำหนดสีของแถบเลื่อน และ สีพื้นหลัง scroll */
}อธิบาย scrollbar-width เพิ่มเติม (อ้างอิง https://developer.mozilla.org/)
- auto ค่าความกว้างเริ่มต้นมาตรฐานขึ้นอยู่กับ platform
- thin ค่าความกว้างแคบหรือบางกว่ามาตรฐานปกติเล็กน้อย
- none ไม่แสดง scrollbar แต่ยังสามารถเลื่อน scroll ได้
จากตัวอย่างด้านบนถ้าต้องการใช้ร่วมกับพวก div ที่กำหนด overflow หรือ iframe ก็เพียงเปลี่ยนจาก body เป็นชื่อ class แทน หวังว่าจะมีประโยชน์สำหรับบทความนี้นะครับ