วิธีสร้างปุ่ม Message Us ส่งข้อความแฟนเพจ Facebook
เว็บไซต์ในไทยส่วนใหญ่มักมี Facebook แฟนเพจ (Fanpage) กันอยู่แล้ว และหากเราอยากให้เว็บไซต์มีช่องทางสำหรับให้ผู้ใช้ติดต่อกลับมายังเจ้าของเว็บไซต์ ถ้าในเพจบ้านเราก็ “Inbox มาเลยนะค๊ะ!” พร้อมกับแปะลิงค์แฟนเพจ จะดีไหมถ้าเราทำปุ่มที่กดแล้วไปยังหน้าส่งข้อความพร้อมใส่ชื่อเพจเราพร้อมส่งเลย มาลองดูวิธีทำกันครับ
หลักสำคัญเลยเราจะต้องมี App ID และ Page ID ซึ่ง Page ID เรามีอยุ่แล้วถ้ามี Fanpage เดี๋ยวบอกวิธีดู Page ID ในขั้นตอนต่อไป
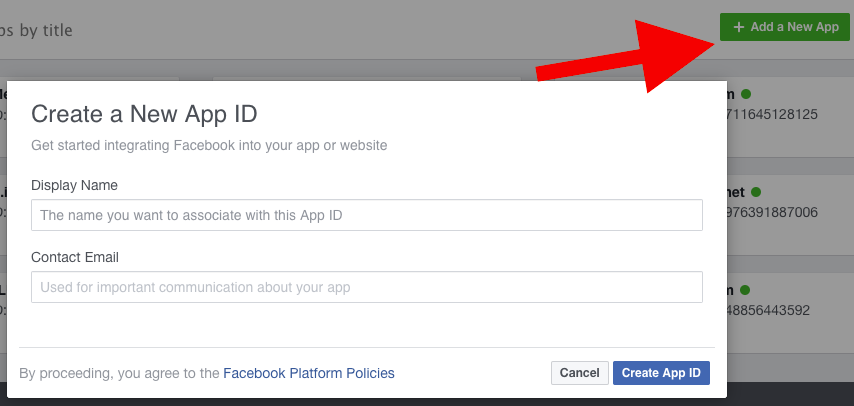
เอาล่ะ! ถ้าเรายังไม่มี App ID ของ Facebook ให้เข้าไปสร้างก่อนครับ ที่ลิงค์นี้ https://developers.facebook.com/apps/ กดปุ่มสีเขียว “Add a New App” จะมีกล่องให้ใส่ข้อมูลดังรูป

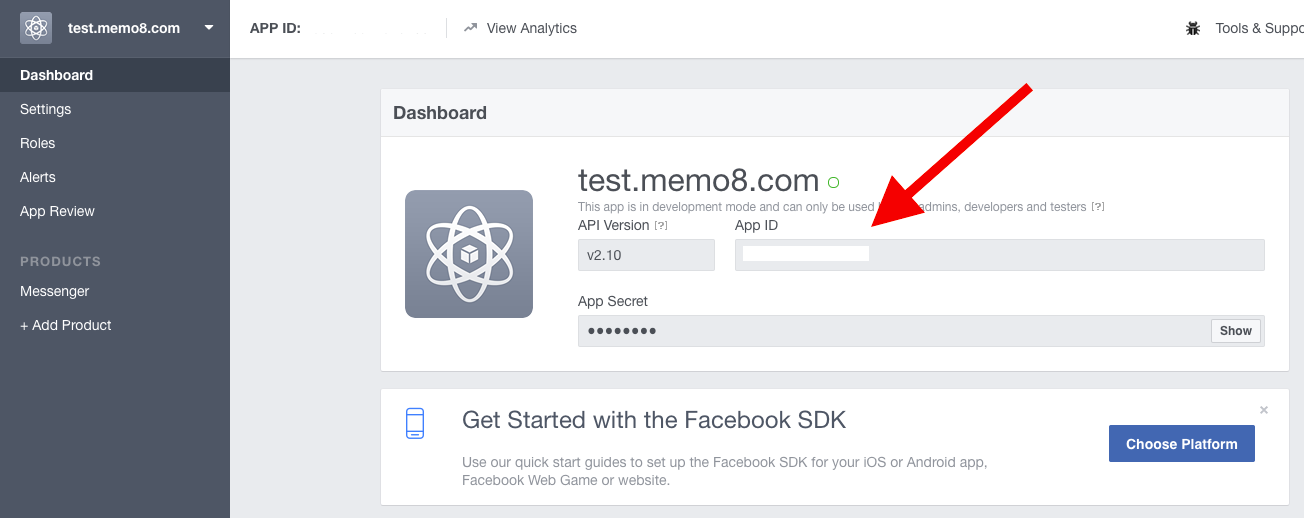
กรอกข้อมูลชื่อแอพและอีเมล์ติดต่อ และกดปุ่มสีฟ้า “Create App ID” เมื่อเสร็จแล้วเราก็จะได้ App ID ตามรูปด้านล่าง (ให้ Copy App ID ใส่ใน Notepad ไว้ก่อน)

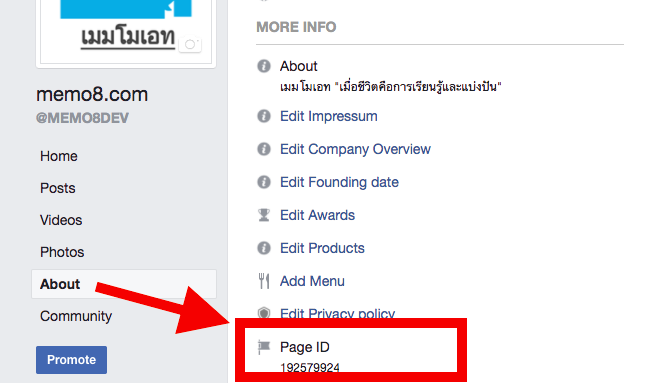
จากนั้นไปที่แฟนเพจเรา เลือกเมนู About เลื่อน Scrollbar มาด้านล่างสุดจะมี Page ID แสดงอยู่ ตามรูปด้านล่าง (ให้ Copy Page ID ใส่ใน Notepad ไว้ก่อน)

ทีนี้เราจะได้ App ID และ Page ID มาแล้ว (ที่ให้ Copy พักไว้ใน Notepad ) นำมาใส่ใน Code ด้านล่างครับ
Code ติดตั้ง (ใส่แต่ App ID)
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Code แสดงปุ่ม (ใส่ App ID และ Page ID)
<div class="fb-messengermessageus"
messenger_app_id="APP_ID"
page_id="PAGE_ID"
color="blue"
size="standard">
</div>
สามารถเปลี่ยนสีหรือขนาดปุ่มได้ ดั้งนี้
| ชื่อ | ค่า |
|---|---|
| color | blue หรือ white |
| size | standard , large หรือ xlarge |
รูปแบบปุ่มที่จะแสดงจะประมาณนี้ครับ

หวังว่าจะมีประโยชน์เล็กๆน้อยๆกันนะครับ
อ้างอิง : https://developers.facebook.com/docs/messenger-platform/plugin-reference/message-us